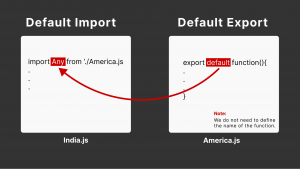
export default Component` and functional components declared with `function()` do not work · Issue #33 · storybookjs/babel-plugin-react-docgen · GitHub

0.20.0-beta.4 Default export not picked up in generated library mode docs · Issue #1382 · TypeStrong/typedoc · GitHub

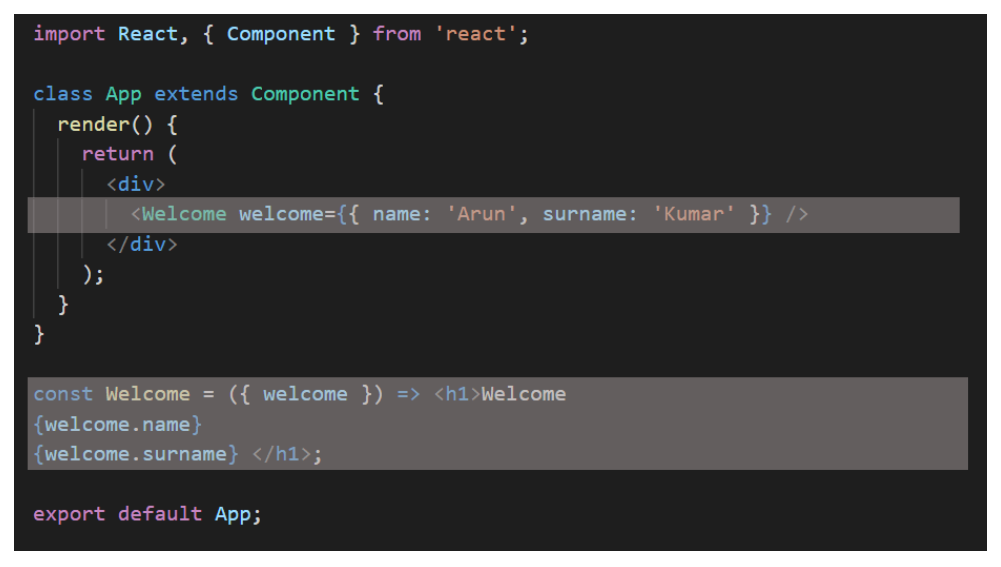
Assign object to a variable before exporting · Issue #180 · creativetimofficial/material-dashboard-react · GitHub

Error: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object. You likely forgot to export your component from the file it's defined

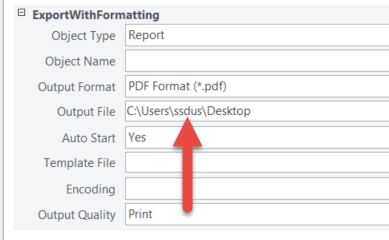
python - Export in object format via script. The default cube appears in the scene! - Blender Stack Exchange

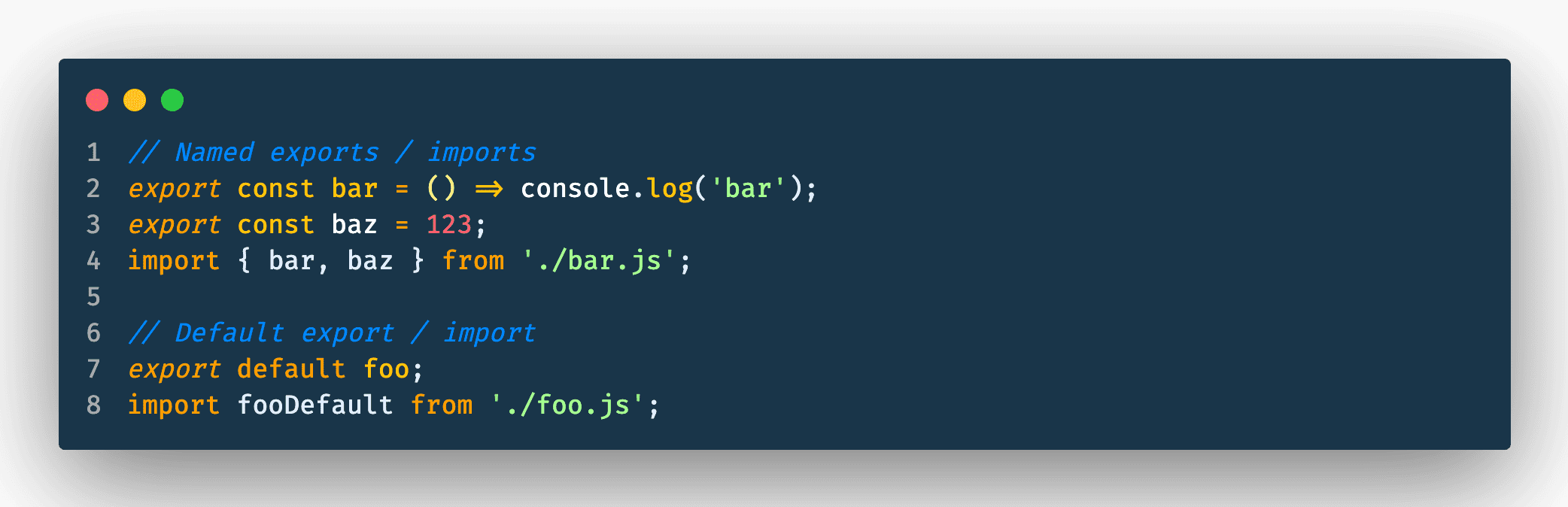
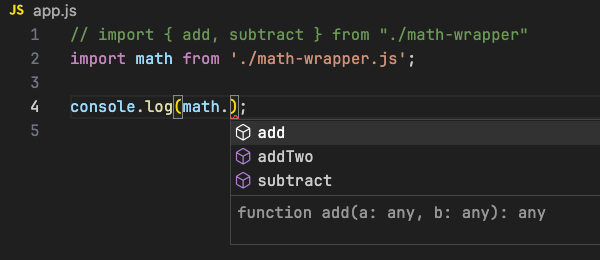
The Pitfalls of Default Exports in JavaScript Modules: Tips and Tricks for Better Code Organization | Medium

Cannot search and view symbols in outline that are inside export default object · Issue #94630 · microsoft/vscode · GitHub