Boîte de lame de microscope/Slides bac/faites glisser des boîtes/plateau coulissant/faites glisser la boîte de rangement - Chine Boîte de lame de microscope, faites glisser le bac en bois

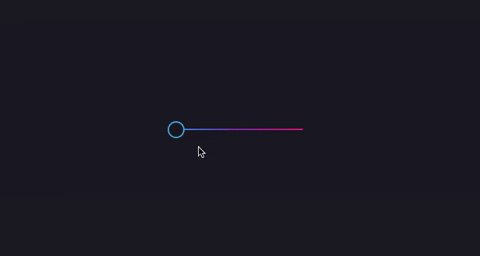
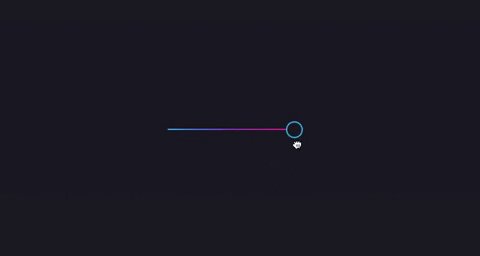
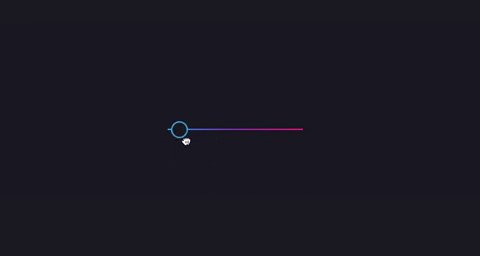
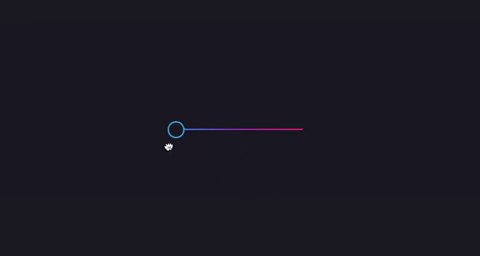
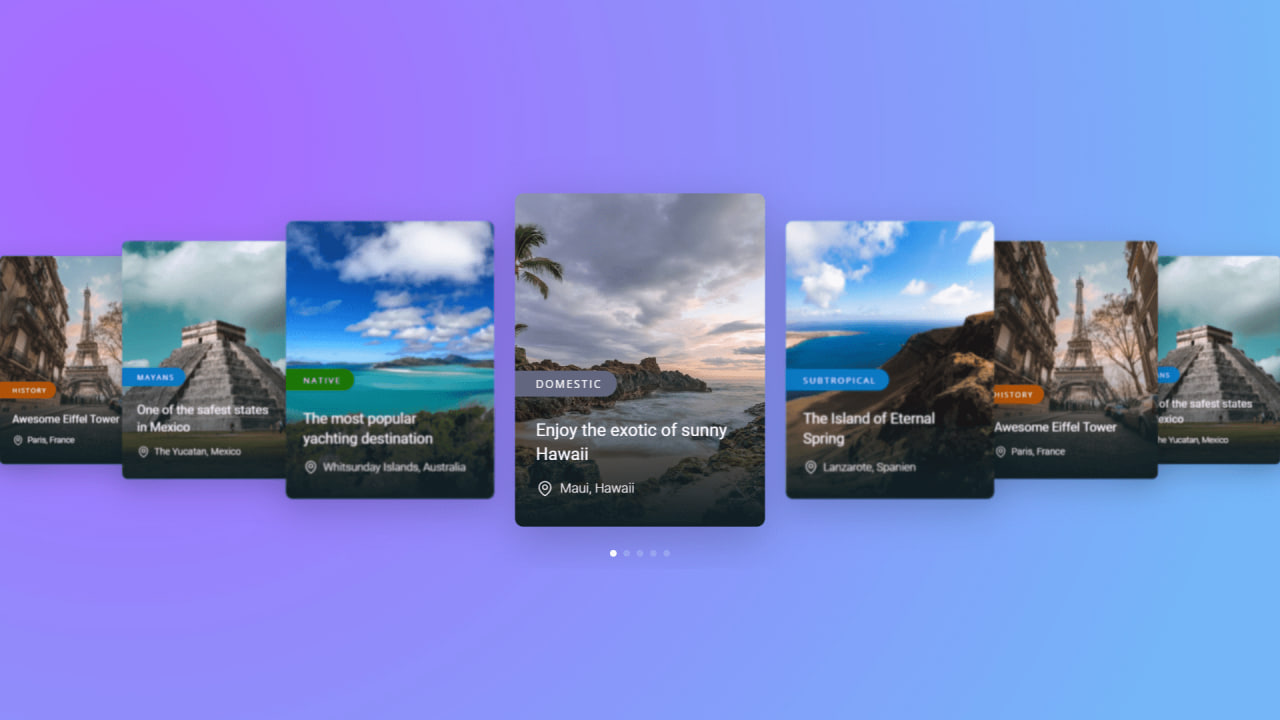
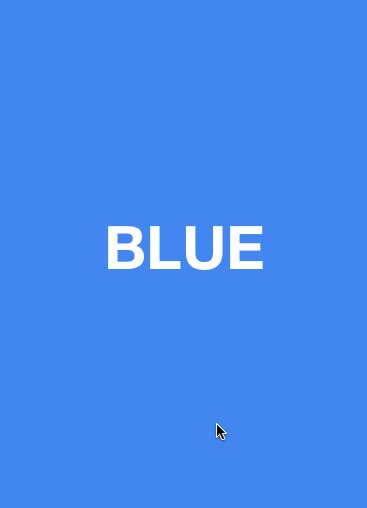
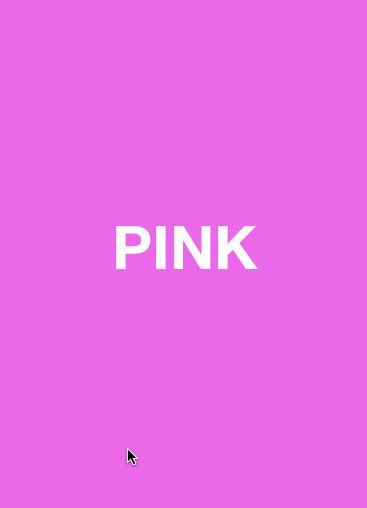
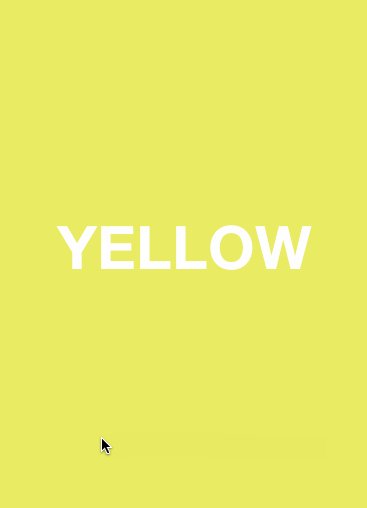
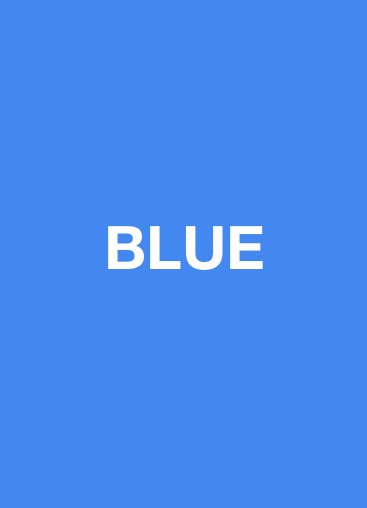
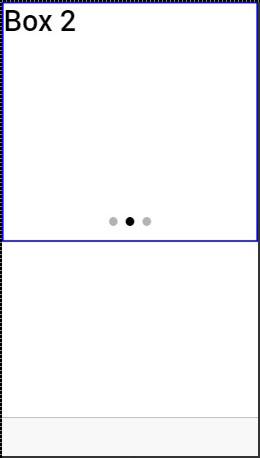
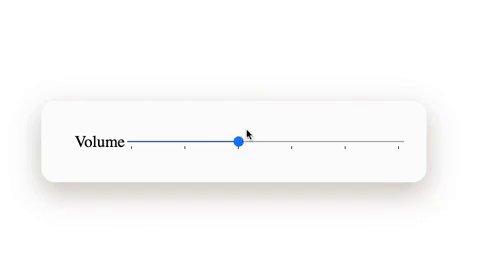
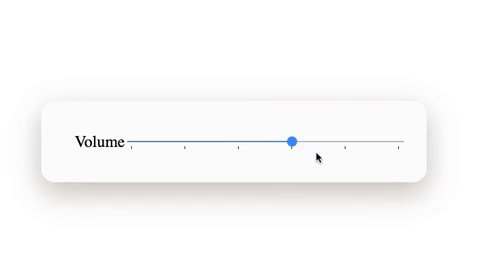
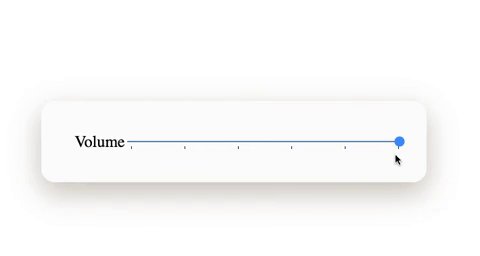
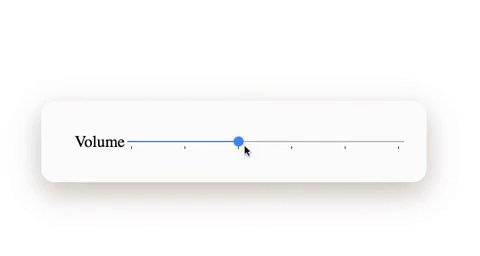
When using box-shadow, the last slide currently being displayed does not show the full shadow · Issue #528 · glidejs/glide · GitHub