New aspect-ratio CSS property supported in Chromium, Safari Technology Preview, and Firefox Nightly | Articles | web.dev

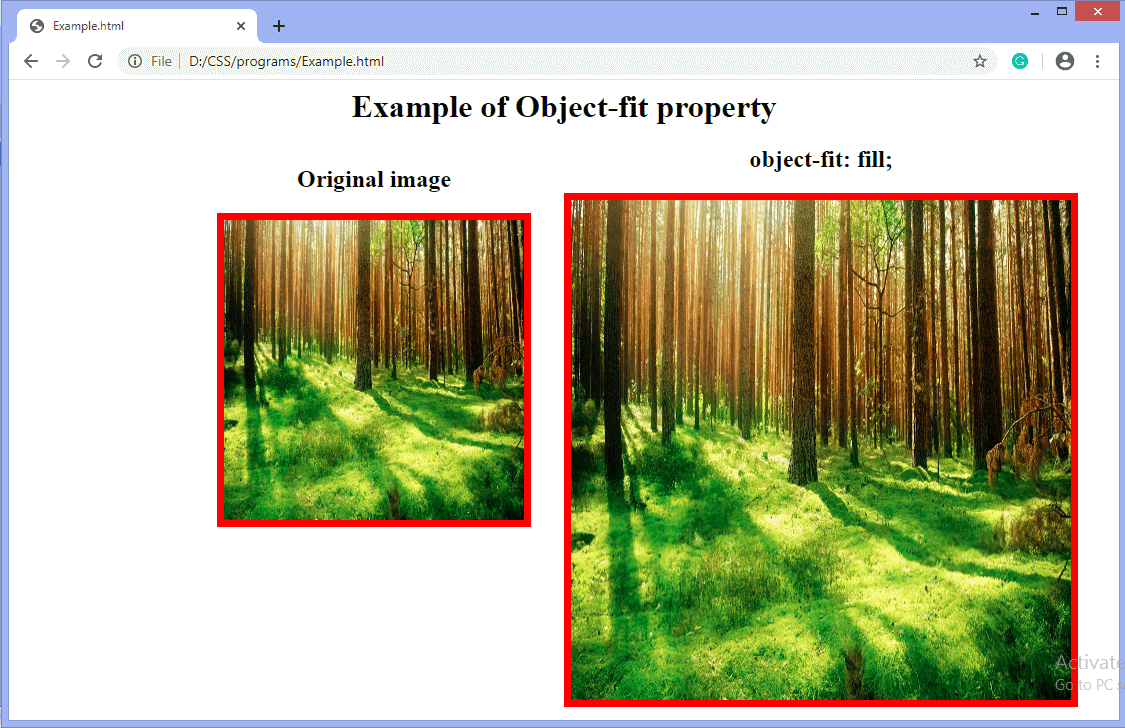
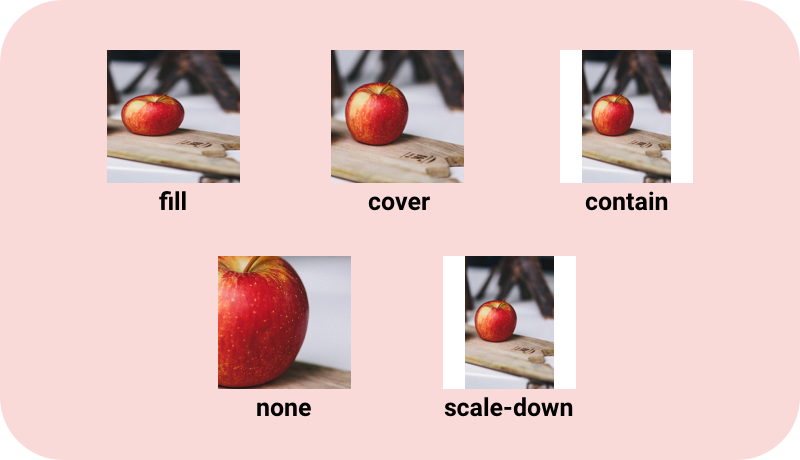
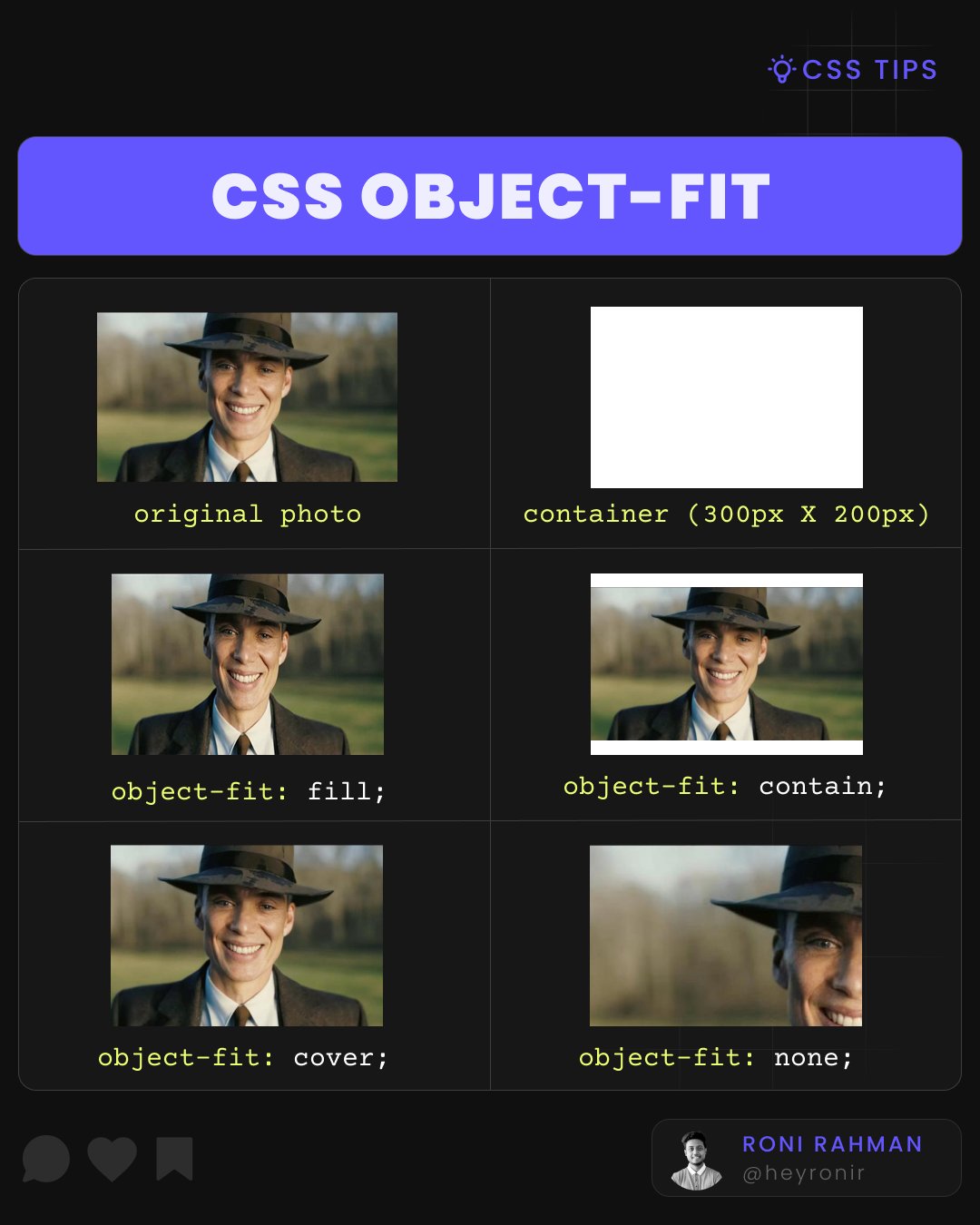
Roni Rahman on X: "The CSS object-fit property lets you control how an image or video fits inside its container. The possible values are: fill: The image or video is resized to

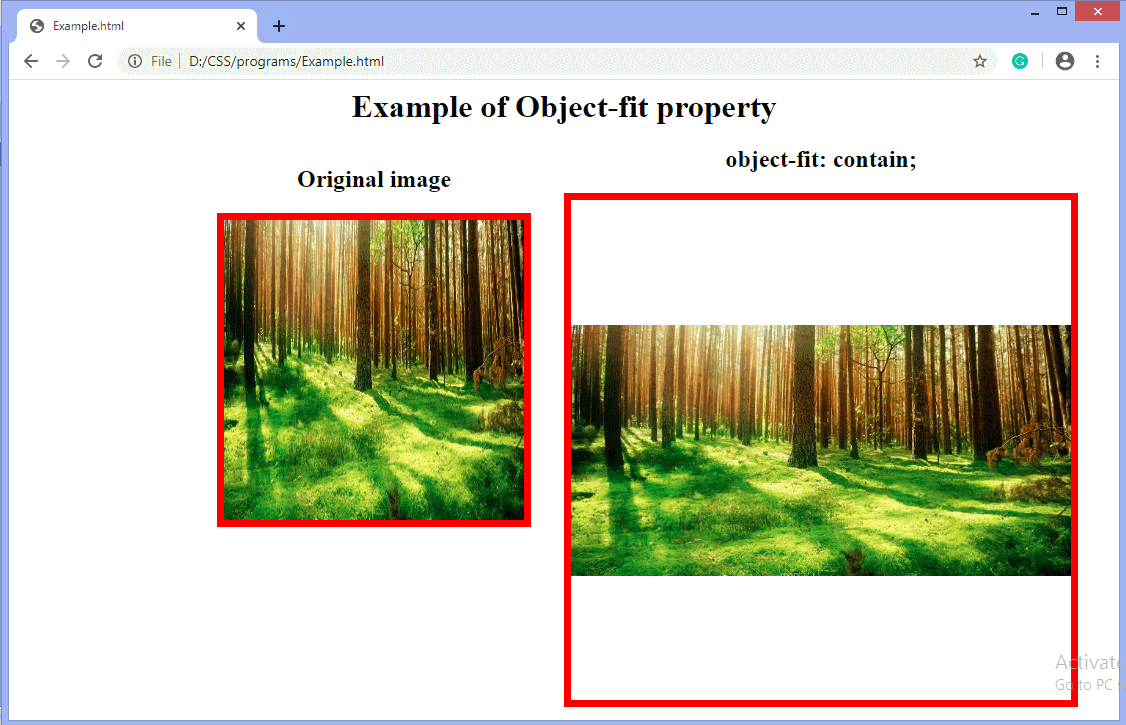
CSS object-fit:contain; | 🔥 Use CSS object-fit: contain; and object-fit: cover; to scale 100% width and 100% height images as large as they will go without messing up aspect... | By Wes
Expose `object-fit:cover|contain|etc..` as an attribute on `<amp-img>`, `<amp-anim>` and `<amp-video>` · Issue #4988 · ampproject/amphtml · GitHub