Display Selected Row records in Model Box using React | Display Records in Material UI Dialog Box - YouTube

Part 7: Exploring Layout Components — Box Component in Material-UI | by Md Enayetur Rahman | Dec, 2023 | Medium

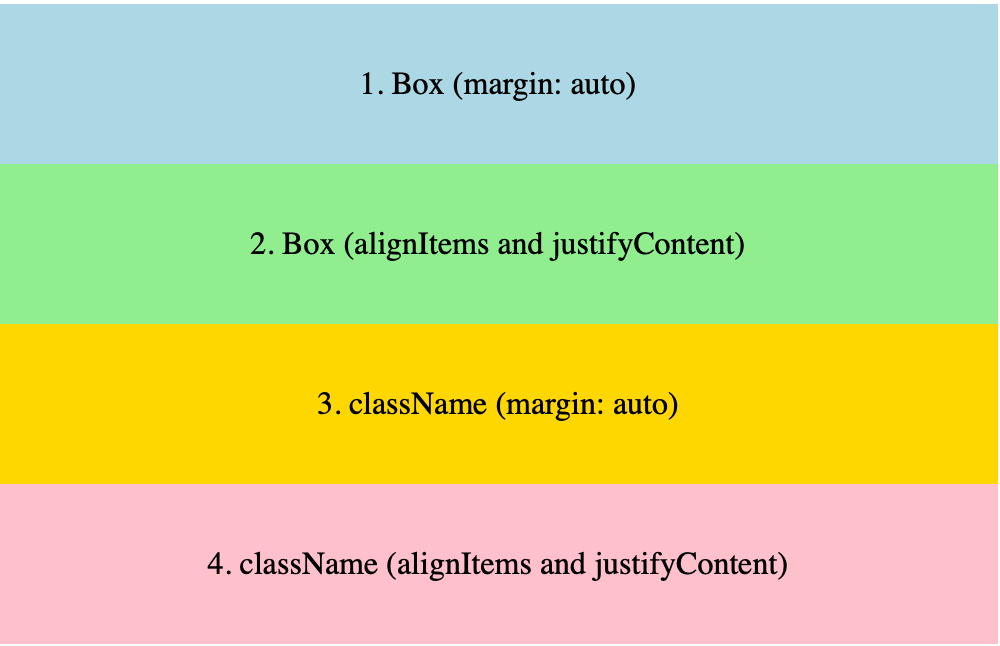
Using the Box Component in Material-UI to Easily Style Your Project | by Chad Murobayashi | Level Up Coding

Using the Box Component in Material-UI to Easily Style Your Project | by Chad Murobayashi | Level Up Coding








![system] Box props types any · Issue #21825 · mui/material-ui · GitHub system] Box props types any · Issue #21825 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/24865815/87857926-82324a80-c8f8-11ea-8033-bea6a9de87d2.png)